聊天室对接Gpt
| ARW-net | ||
| ARW-vue-main | ||
| chat_room_vue | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
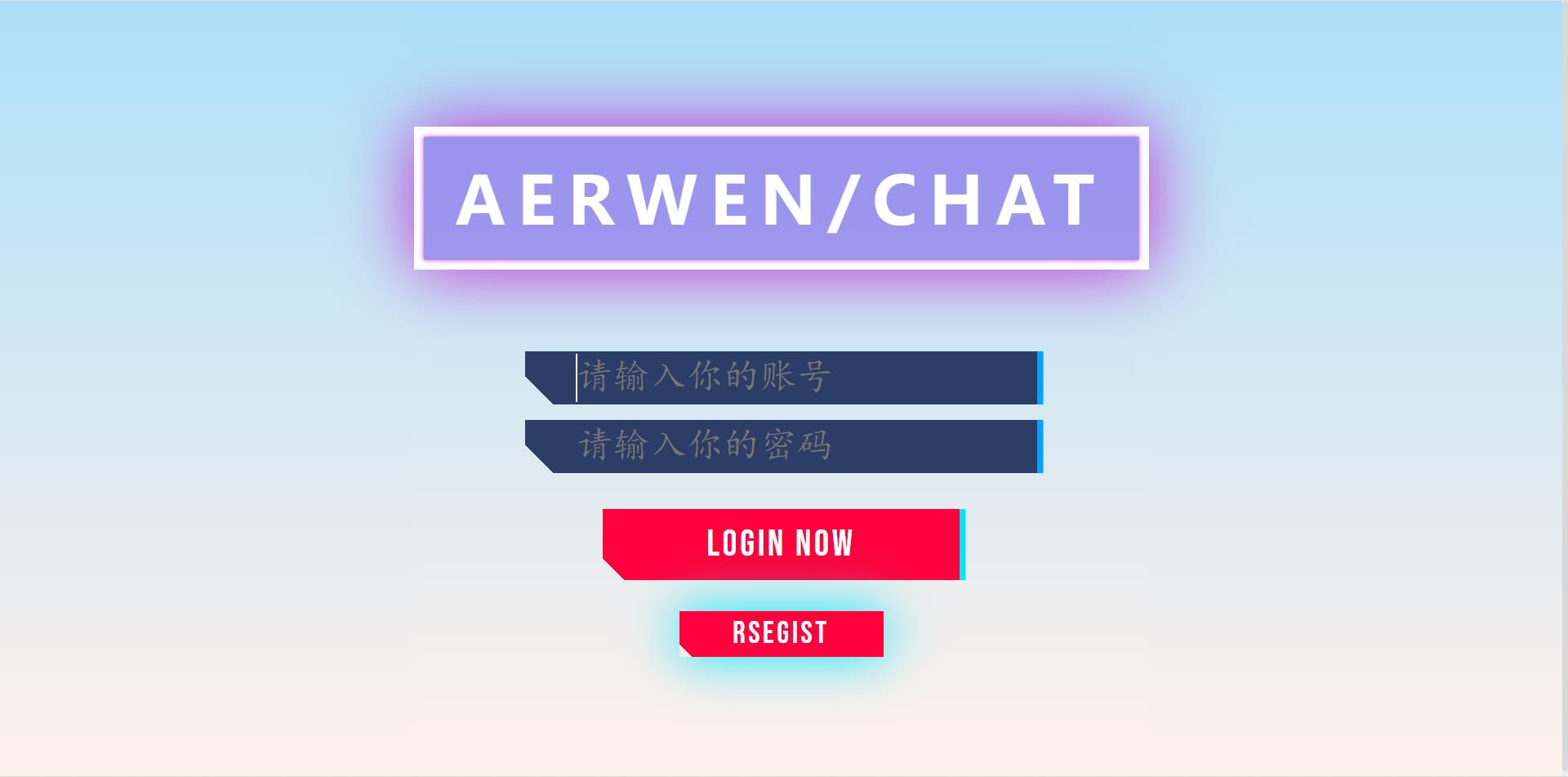
✨Aerwen / Chat
基于.NET6 + vue3.x前后端分离的实时聊天室
🍭概述
-
本项目适合有一定NetCore和 vue基础的开发人员
-
基于NET6实现的实时聊天室。整合最新技术高效快速开发,前后端分离模式,vue3Js 进行对接。
-
现有功能:
1、登录
2、搜索&添加 好友/群聊
3、好友/群聊 实时图文聊天
4、emjoi表情
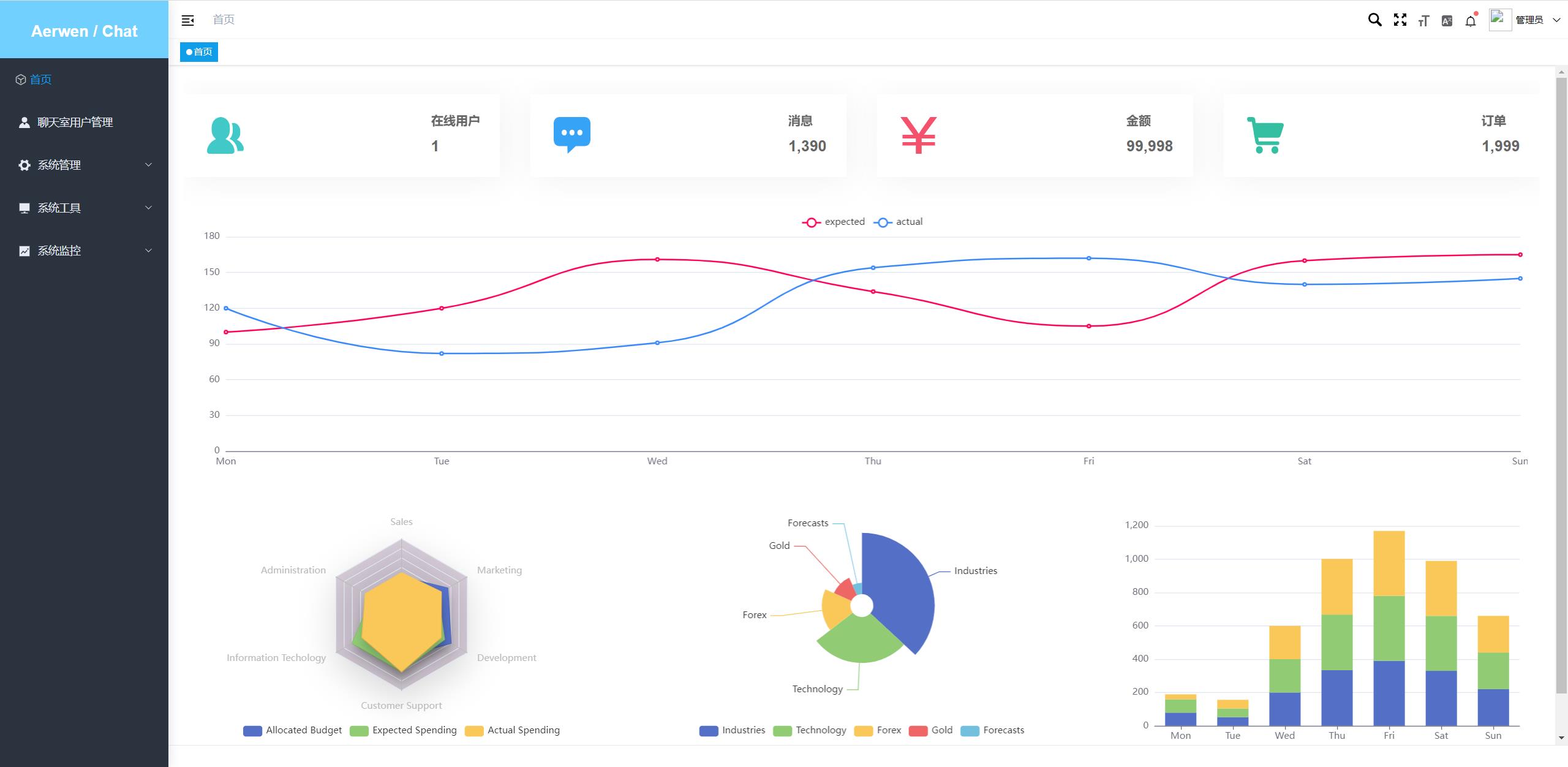
5、配套后台管理系统
如果需要帮助,可以加微信:a2679599887(收到会及时回复~)
或者在底下留言~
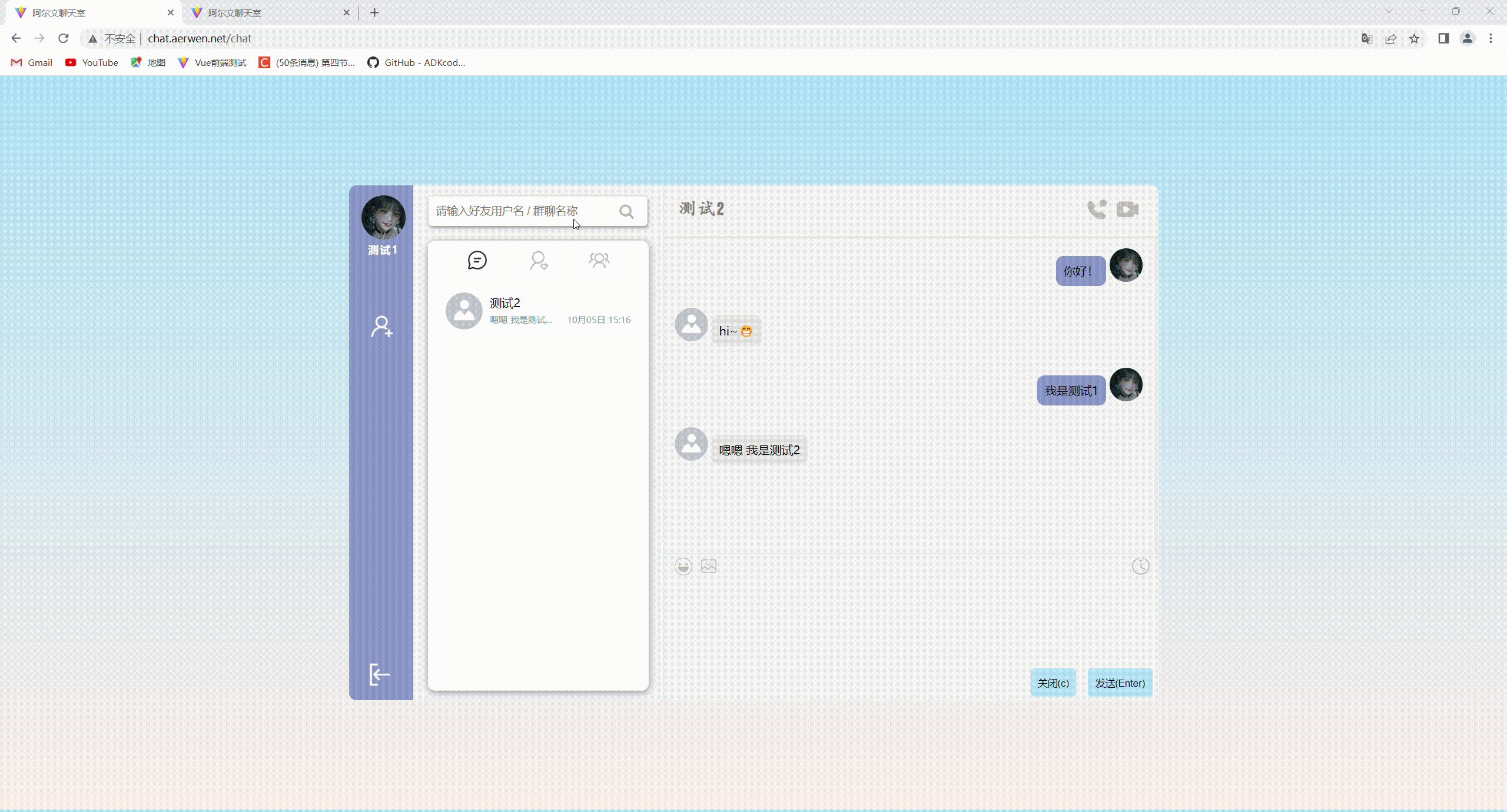
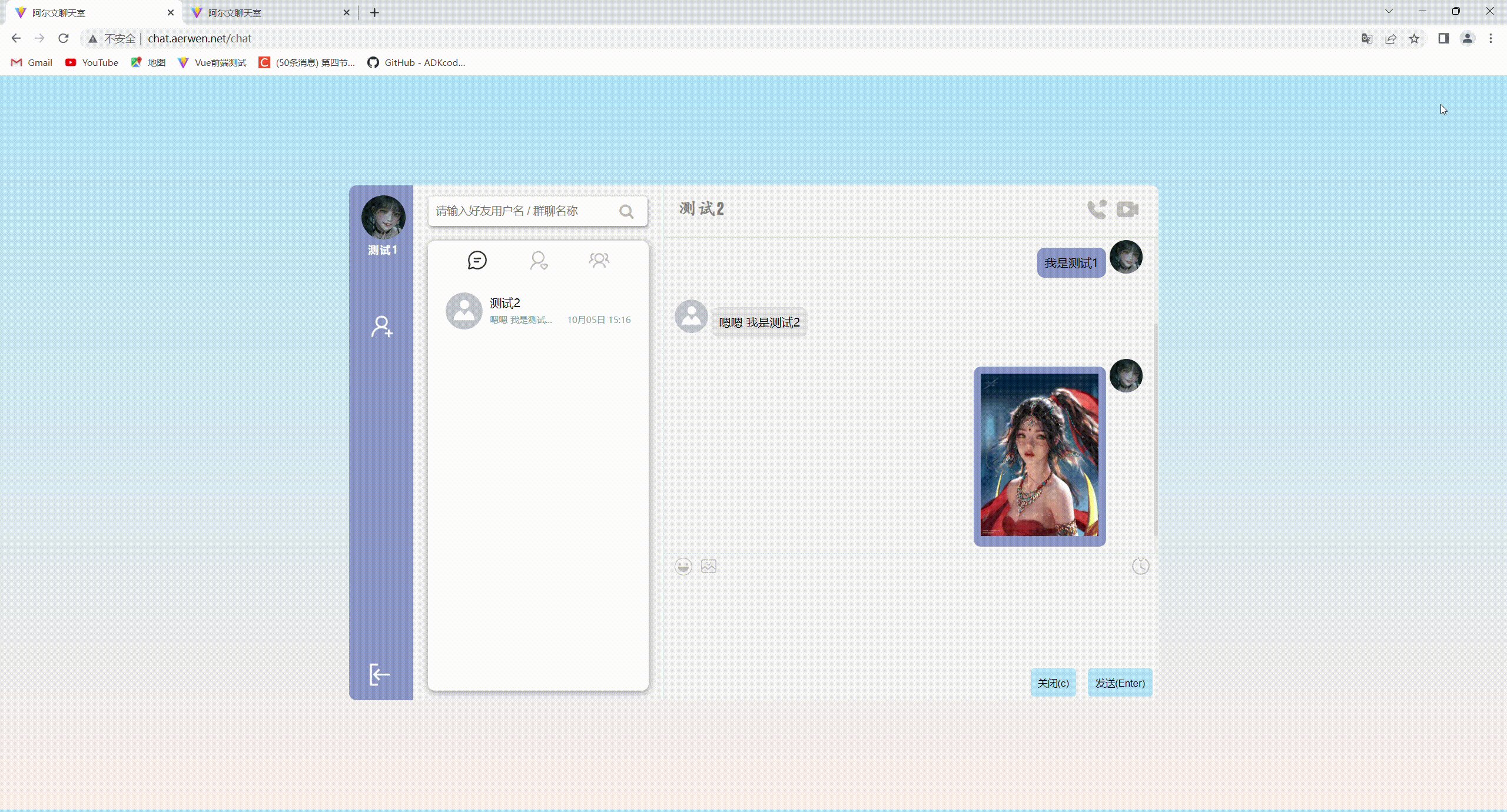
🍿在线体验
- 在线聊天室 体验:http://chat.aerwen.net
- 体验号 账号密码:test/test | test2/test2
- 在线后台管理 体验:http://chatvue.aerwen.net
- 账号密码:admin/123456
🌺特别鸣谢
🍕内置功能
- 登录/注册
-
好友简介:查看好友信息,可以修改好友备注。
-
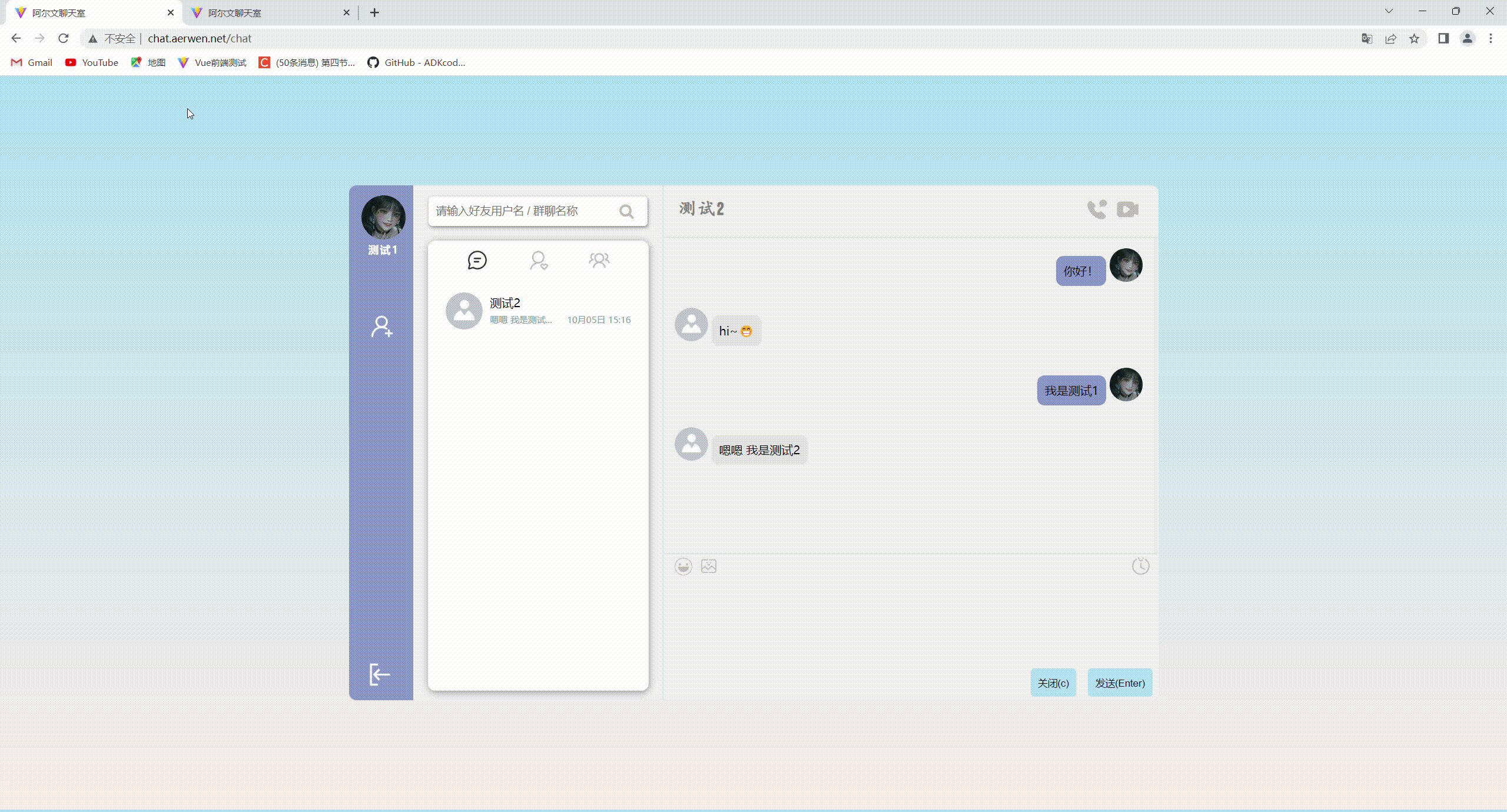
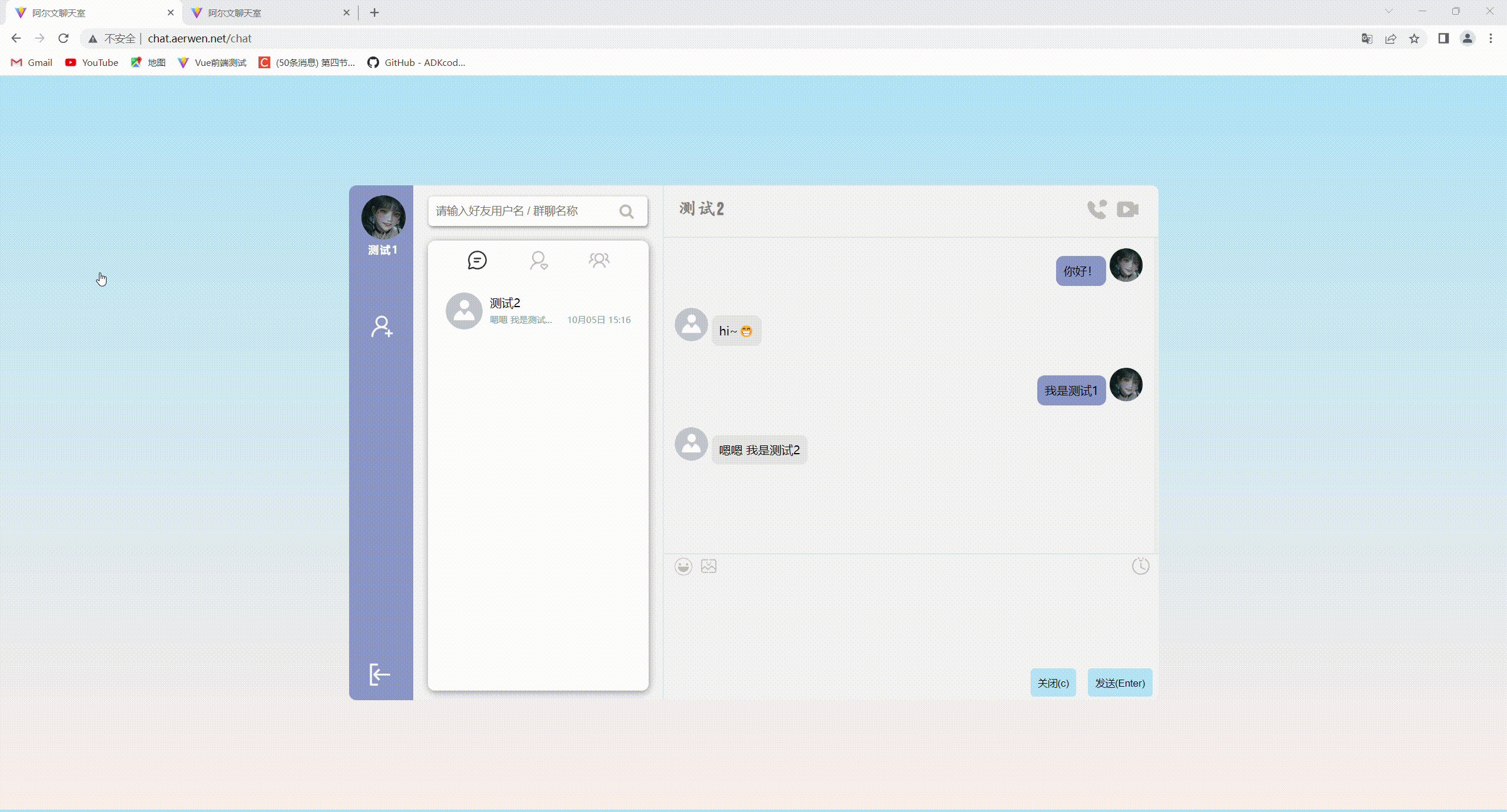
聊天:与好友实时聊天或者留言。
上传图片:
-
emjoi表情包:支持发送emjoi表情。
-
配套后台管理 (附源码)
🍞项目结构
├─ARW-net ->[.Net 后端]
├─ARW-vue-main ->[后台管理vue]
├─chat_room_vue ->[聊天室前端vue]
🔧使用介绍
后端启动:打开 ARWAdmin.sln 后 ctrl+F5
详细文档: ZRAdmin.NET在线文档 (izhaorui.cn)
前端启动:
进入项目目录:chat_room_vue
# 安装依赖
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev
详细技术要点:https://blog.csdn.net/weixin_60435181/article/details/127203154?spm=1001.2014.3001.5502